1. 项目背景与目标
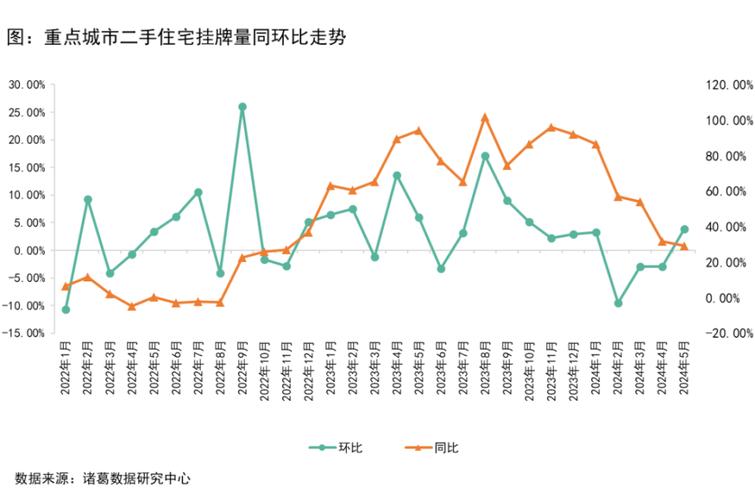
楼市新政的实施,北上广深等一线城市的房地产交易活跃度显著提升。为了更好地服务于这一市场变化,网站需要重新设计,以提供更直观、高效的用户体验,同时强化信息传达和用户互动,满足潜在购房者和房地产相关企业的需求。
2. 用户体验(UX)设计原则
简洁性
:界面应简洁明了,避免过多的视觉干扰,确保用户能快速找到所需信息。
导航优化
:设计直观的导航结构,使用户能轻松浏览不同区域(如新房、二手房、政策解读等)。
响应式设计
:确保网站在不同设备上(手机、平板、电脑)均有良好的显示效果和操作体验。
个性化推荐
:利用用户数据分析,提供个性化的房源推荐和政策信息。3. 用户界面(UI)设计建议
色彩与风格
:采用稳重而不失活力的色彩方案,如蓝色和绿色,以传达信任和活力。
图标与图像
:使用清晰、易懂的图标和高质量的房源图片,增强视觉吸引力。
交互元素
:设计动态交互元素,如滚动效果、悬停提示,提升用户参与感。4. 功能性建议
实时更新
:设置实时更新的新闻板块,及时发布楼市新政和市场动态。
在线咨询
:提供在线客服功能,解答用户疑问,增强用户信任感。
房源搜索与比较
:开发强大的搜索工具,允许用户根据不同条件筛选房源,并提供比较功能。
政策解读
:设立专门的政策解读板块,帮助用户理解复杂的楼市政策。5. 技术实现
前端技术
:使用HTML5、CSS3和JavaScript框架(如React或Vue.js)来构建响应式和动态的网页。
后端技术
:采用Node.js或Python(Django/Flask)来处理服务器端逻辑和数据管理。
数据库
:使用MySQL或MongoDB来存储和管理房源数据、用户信息和交互数据。
开发工具
:利用Git进行版本控制,使用Visual Studio Code或Sublime Text进行代码编辑。6. 项目实施计划
需求分析
:与业务团队和潜在用户进行深入访谈,明确需求。
设计阶段
:进行初步设计,包括草图、原型和用户测试。
开发阶段
:前端和后端开发并行进行,定期进行代码审查和功能测试。
测试与部署
:进行全面的测试(包括单元测试、集成测试和用户接受测试),确保网站稳定运行后进行部署。
维护与更新
:定期收集用户反馈,进行网站的维护和功能更新。
通过方案,我们旨在打造一个既符合当前楼市新政利好背景,又能有效提升用户体验的房地产交易平台。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052